hong_mok
[CSS] 그리드 시스템(Grid system) - 반응형 웹 본문
그리드 시스템(Grid system)
- 요소들의 디자인과 배치에 도움을 주는 시스템
- 기본 요소
- Column : 실제 컨텐츠를 포함하는 부분
- Gutter : 칼럼과 칼럼 사이의 공간 (사이 간격)
- Container : Column들을 담고 있는 공간
Bootstrap Grid System
Bootstrap 을 이용하면 Gird System을 쉽게 구현할 수 있다. (Bootstrap CDN) Bootstrap Grid System은 flexbox로 제작된다. Container, Row, Column을 사용하여 컨텐츠를 배치하고 정렬한다.
하나의 Row당 Column은 12개로 배치 된다. 또한 6개의 grid breakpoints를 활용하여 화면 너비에 따라 다른 웹 디자인을 적용할 수 있다.
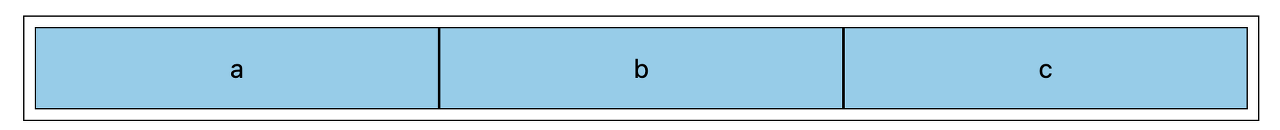
기본적인 구성은 다음과 같다. Container 내에 row, 그 안에는 col이 들어간다.
<div class="container">
<div class="row">
<div class="col">a</div>
<div class="col">b</div>
<div class="col">c</div>
</div>
</div>
1 Row - 12 Column
위에서 언급했듯이, 하나의 Row는 12 Column으로 구성되어있다.
12의 약수(1, 2, 3, 4, 6, 12)의 개수가 많기 때문에 다양하게 나누어서 사용할 수 있다.
위의 a, b, c 예제의 경우 따로 Col 하나 당 차지하는 칸 수를 정의해주지 않았는데, 이때는 전체 너비에서 n분의 1 해서 들어간다. 이때는 클래스 이름을 col-n 형식으로 지정해주면 된다. 3칸짜리 column을 생성하는 방법은 아래와 같다.
<div class="col-3"> 3칸짜리 column </div>아래 예시는 하나의 container 안에 두 개의 row를 생성하였다.
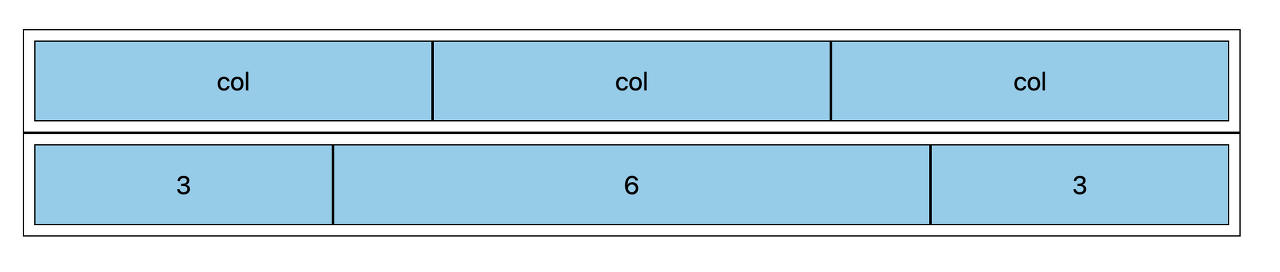
첫 번째 row에는 크기를 따로 지정해주지 않고 3개의 col을 생성하여 4칸짜리 row 3개가 만들어졌고,
두 번째 row에는 각각 3, 6, 3 크기의 col을 생성해주었다.
<div class="container">
<div class="row">
<!--3개의 col이므로 4칸(12/3)짜리 col 3개 생성 -->
<div class="box col">col</div>
<div class="box col">col</div>
<div class="box col">col</div>
</div>
<div class="row">
<div class="box col-3">3</div>
<div class="box col-6">6</div>
<div class="box col-3">3</div>
</div>
</div>
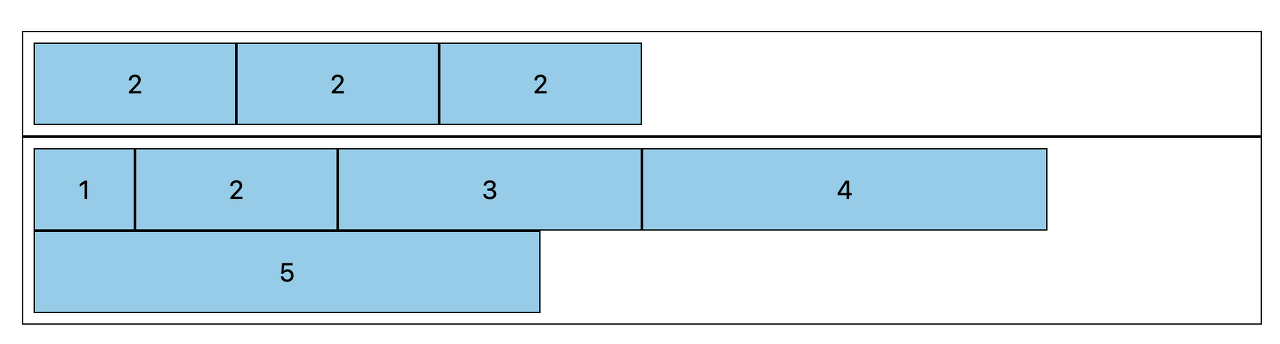
한칸의 크기를 꼭 12로 채워줄 필요는 없다. 부족하거나 많은 경우는 다음과 같이 된다. 크기가 2인 col 3개는 전체 row에서 반을 차지하는 것을 확인할 수 있고, 합이 12가 넘어가게 되면, 초과된 col은 다음 행에 생성된다.
<div class="container">
<div class="row">
<!--col 합이 6-->
<div class="box col-2">2</div>
<div class="box col-2">2</div>
<div class="box col-2">2</div>
</div>
<div class="row">
<!--col 합이 15: 넘어가는 부분은 다음 줄에 생성 -->
<div class="box col-1">1</div>
<div class="box col-2">2</div>
<div class="box col-3">3</div>
<div class="box col-4">4</div>
<div class="box col-5">5</div>
</div>
</div>
nesting
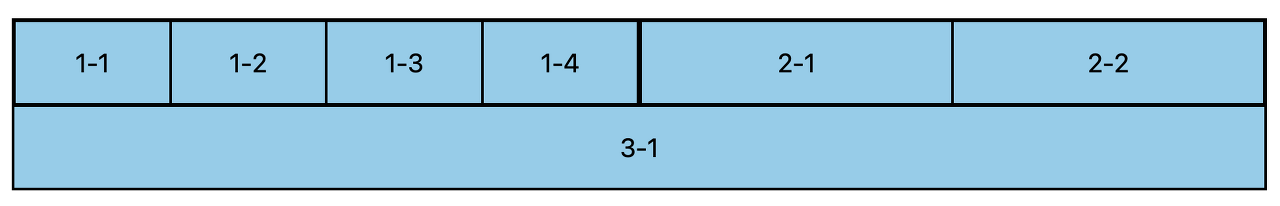
col 안에 새로운 row을 만들어 디자인을 할 수도 있다.
<div class="container">
<div class="row">
<div class="col-6">
<div class="row">
<div class="box col">1-1</div>
<div class="box col">1-2</div>
<div class="box col">1-3</div>
<div class="box col">1-4</div>
</div>
</div>
<div class="col-6">
<div class="row">
<dov class="box col">2-1</dov>
<dov class="box col">2-2</dov>
</div>
</div>
<div class="box col">3-1</div>
</div>
</div>
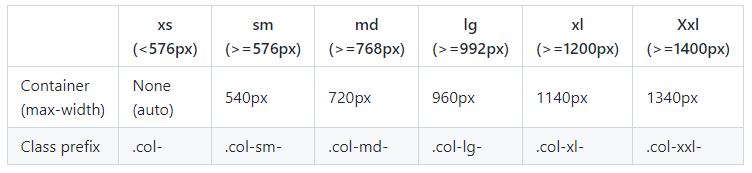
Grid System Breakpoints
Bootstrap Grid System은 6가지 breakpoints를 기본적으로 제공한다. Grid options
- Extra small (xs)
- Small
- Medium
- Large
- Extra large
- Extra extra large

따로 화면 크기에 따른 디자인을 하지 않을 때는 위에서 처럼 클래스를 col- 로 만들어 줄 수 있다.
breakpoints에 따른 코드를 넣어주기 위해서는 다음과 같이 할 수 있다.
<div class="col-6 col-md-12"> a </div>
<div class="col-6 col-sm-3 col-md-12"> b </div>첫번째 div는 col-6 col-md-12 이므로 768px 이상에서는 12칸을, 이하에서는 6칸을 차지한다.
두번째 div는 col-6 col-sm-3 col-md-12 이므로 768px 이상에서 12칸, 576px~767px 에서는 3칸, 그 이하에서는 6칸을 차지한다.
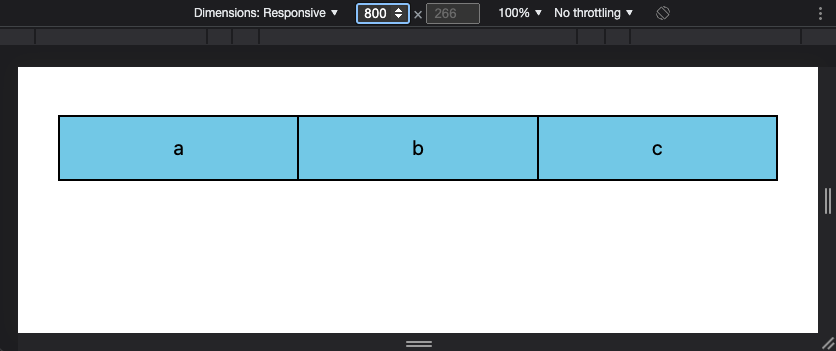
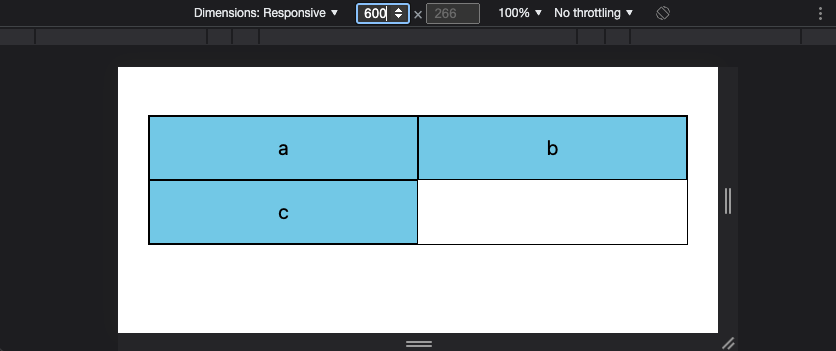
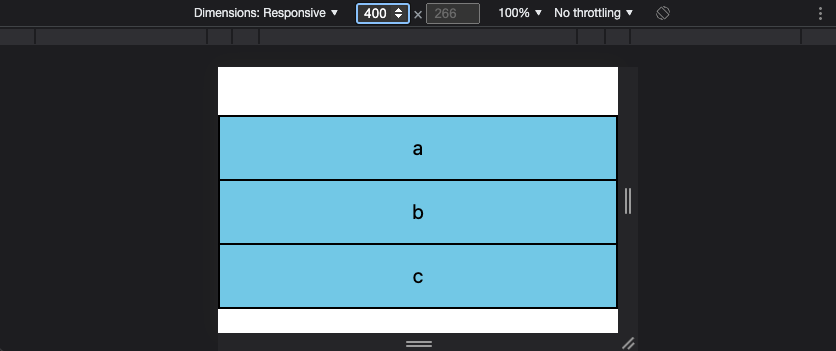
<div class="container">
<div class="row">
<!-- 768px 이상에서 4칸, 576~767px 에서 6칸, 576px 이하에서 12칸 -->
<div class="box col-12 col-sm-6 col-md-4">a</div>
<div class="box col-12 col-sm-6 col-md-4">b</div>
<div class="box col-12 col-sm-6 col-md-4">c</div>
</div>
</div>


offset
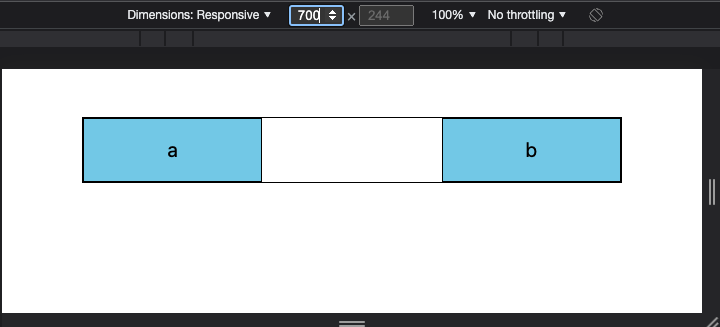
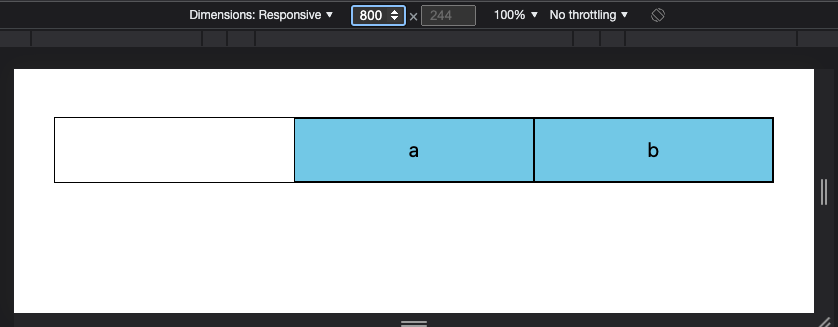
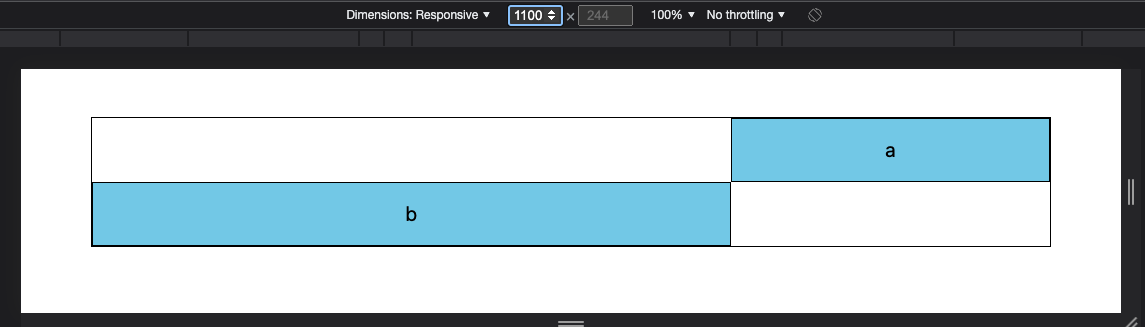
col 앞에 빈칸을 넣어주기 위해 offset을 활용할 수 있다. class에 offset-n 을 추가해주면 된다. 칸수 만큼 빈칸이 추가된다. 마찬가지로 breakpoints를 지정해줄 수 있다.
<div class="container">
<div class="row">
<div class="box col-4 offset-md-4 offset-lg-8 col-lg-4">
a
</div>
<div class="box offset-4 col-4 offset-md-0 col-lg-8 ">
b
</div>
</div>
</div>


'Web > CSS' 카테고리의 다른 글
| [CSS] Flexbox로 레이아웃 구성하기 (0) | 2022.02.17 |
|---|

